经常会用到要复制页面内容的情况,找了很久才找到这段代码,分享给需要的朋友,利用javascript实现HTML页面复制文本框内容到剪贴板的代码。

<script type="text/javascript"> function copyUrl2() { var Url2=document.getElementById("biao1"); Url2.select(); // 选择对象 document.execCommand("Copy"); // 执行浏览器复制命令 alert("已复制好,可贴粘。"); } </script> <textarea cols="40" rows="10" id="biao1">https://www.xiaoyaogzs.com/</textarea> <input type="button" onClick="copyUrl2()" value="点击复制代码" />
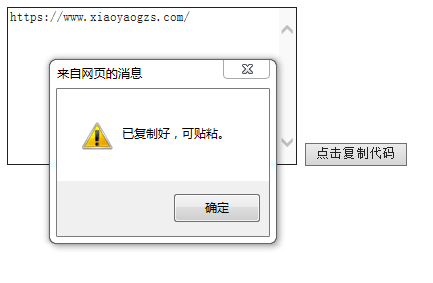
如下是实现后的代码
本文地址:https://www.xiaoyaogzs.com/3080.html
关注我们:请关注一下我们的微信公众号:扫描二维码 ,公众号:小姚户外
,公众号:小姚户外
版权声明:本文为原创文章,版权归 小姚 所有,欢迎分享本文,转载请保留出处!
关注我们:请关注一下我们的微信公众号:扫描二维码
 ,公众号:小姚户外
,公众号:小姚户外版权声明:本文为原创文章,版权归 小姚 所有,欢迎分享本文,转载请保留出处!